QR codes are one of those features that’s so unusual that the first reaction is “um, yes…” followed by “Whoa!” (Another such feature is the toggler link.) If you’ve recently seen something that looks like this, you saw a QR code.

Think of QR codes as an expanded form of the familiar bar code. QR (Quick Response) codes were created, according to Wikipedia (http://en.wikipedia.org/wiki/QR_Code) by Toyota subsidiary Denso-Wave in 1994 for parts tracking during manufacturing and are read by dedicated readers for manufacturing. But what makes them interesting for tech comm is the spread of smartphones equipped with readers. Scanning the code above on my smartphone registers a link to my web site at www.hyperword.com. Clicking that link then jumps to the site, without having to physically type a URL.
What can you do with QR codes? Here are some examples, starting with three from the “About QR Code” topic in the Flare online help:
• You want to give users the ability to jump to your company web site from a PDF or print manual. You could list the URL for users to type, but instead you insert a QR code containing the URL. Users can simply point their smartphones at the code to read the URL, then launch it.
• You’re creating a quick reference guide. Like all such guides, it sharply limits the amount of information you can include, so you give users access to further details by inserting QR codes in the quick reference that link to the full documentation in the form of a WebHelp-based help system on a server. Or the codes might jump to web pages running videos or SWF movies showing how to perform a related task mentioned in the quick reference.
• You could use the codes as a sales tool. For example, you put a QR code on the cover of a sales brochure. When readers scan that code, it takes them to a web page where they can order your product.
And from my own experiments, experience, and research, use it:
• As a brand differentiator – like a sales tool but one that says to certain audiences that you’re cooler than your competitors.
• As a sales tool in situations where prospective customers can’t write down your information because they’re driving or hanging onto a strap on a subway. (I recently saw a two foot high QR code painted on the back of a delivery service truck. If I was interested in the service and had my smartphone at hand, I could have simply scanned the code and gotten the URL for the company.)
• For marketing with response tracking. There are a number of useful threads about this on the Mobile Content group under LinkedIn.
• For any other case where it’s just inconvenient to type a URL. (I have large hands and find it very difficult to type on a smartphone keyboard, virtual or real. I’d find a QR code a helpful substitute.)
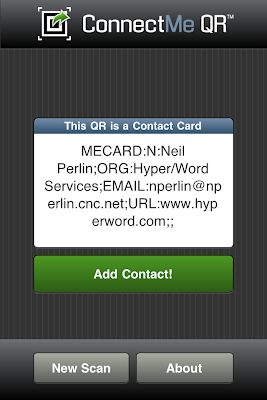
How to read QR codes on your smartphone? Easy – get a reader app from your vendor’s app store/market. I have two, ConnectMe QR for my iPhone 4 and Google Goggles for my Android phone, a Samsung Captivate. Both worked like a charm, and are free. Start the app, point the camera at the QR code, and wait a few seconds. Each app read the QR code and popped up the information on the screen. For example, the QR code I showed above is for my web site at http://www.hyperword.com/. Here’s how the ConnectMe QR app read it off my laptop screen in about a second:

So how do you create these codes using Flare? It’s almost the same as inserting a graphic, the difference being that you can actually see Flare’s QR code generator create the code as you specify the code’s content. To do this:
Click in a topic where you want to add the code and select Insert > QR Code. In the Insert QR Code dialog box, select the content type – Text, URL, Email…, Contact Information, or SMS. The dialog box settings change accordingly. For example, if you select Text, Flare simply waits for you to start typing. However, if you select Contact Information, fields appear for Name, Company, and so on. Fill them out and you’ll see the code taking shape in the Preview pane.
You can also control the size of the code, which may be handy if you create one with lots of information that may be read in shaky or blurry environments. For example, I found that when I entered some marketing text (see the next paragraph) and used the default code size, both my readers took longer to interpret the code than they did when I enlarged the code. I’m not sure if that was the reason why but the difference was noticeable. Finally, you can attach a style class and a screen tip to the code and set display elements like position, borders, margins, and a background.
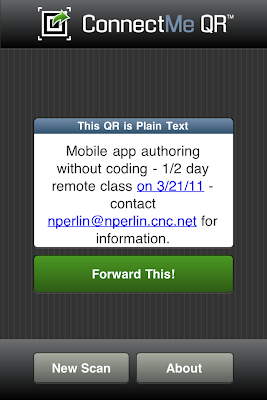
Is there a limit as to how much you can put into a QR code? Yes, depending on the nature of the content - 4296 alphabetic characters or 7089 numeric characters, with some variations - according to an article at http://qrbcn.com/imatgesbloc/Three_QR_Code.pdf. It should be enough for many uses. Here, for example, is a marketing piece about an upcoming mobile app authoring class that I’m teaching – “Mobile app authoring without coding – ½ day remote class on 3/21/11 – contact nperlin@nperlin.cnc.net for information”
Here’s what the code looks like:

And here’s the perfect result:

I’m not sure yet of everything for which I might use QR codes, but I can see a lot of possibilities.
More to come…
No comments:
Post a Comment